1. Decorating Main Title
Every Heading tag (h2) with strike through inside will be used to replace the main title of post.
2. Add Subtitle
Every Subheading tag (h3) with strike through inside will be used as the subtitle of post.
3. Set Feature Image
Every image with title contains [feature] text will become feature image, or the first image of post will become feature image.
4. Set Drop-cap
If you select "Largest" font size and Strikethrough for a letter, it will become drop-cap.
You can also use editor tool to select text color, font family, bold, ... for drop cap letter.
5. Add Buttons
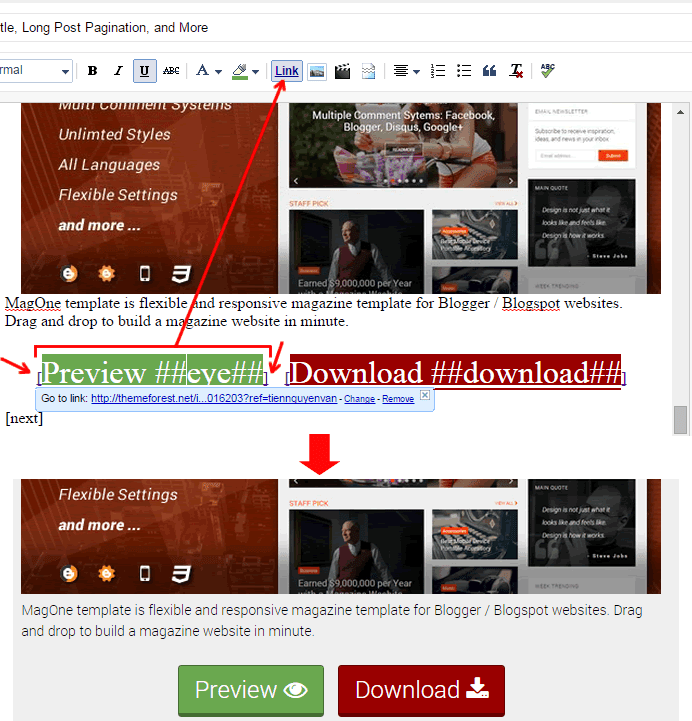
Any links start with [ and end with ] in link text will become a button.
Example: a link with text
[Preview ##eye##] will become a button with an icon at the end
("eye" is icon code,
full list of icon codes here).
You can also use editor tool to change text color, background, font family, font size, bold, italic, underline, strikethrough... for button.
6. Add Message Box
Insert a bullet list, and input [message] for first level. And then press ENTER key, and then TAB key to start new level of list.
At this level, input your title.
Now, press ENTER and then TAB again to start new level under of this level, then input your box content.
You can also set background, text color, font size, font weight and all other text decoration for both title and content.
7. Add Horizontal Tab Box
Insert a bullet list, and input [tab] for first level.
To input first tab, press ENTER and then press TAB key to start new level of list.
At this level, input your title for first tab.
Now, press ENTER and then TAB again to start new level under of this level, then input your first tab content.
To input next tabs, press ENTER, and then press SHIFT+TAB to reward back to one level (the title level),
and then input a new tab. Continue to input other tabs.
8. Add Vertical Tab Box
Insert a bullet list, and input [vtab] for first level.
To input first tab, press ENTER and then press TAB key to start new level of list.
At this level, input your title for first tab.
Now, press ENTER and then TAB again to start new level under of this level, then input your first tab content.
To input next tabs, press ENTER, and then press SHIFT+TAB to reward back to one level (the title level),
and then input a new tab. Continue to input other tabs.
9. Add Accordion (Toggle) Box
Insert a bullet list, and input [accordion] for first level.
To input first accordion, press ENTER and then press TAB key to start new level of list.
At this level, input your title for first accordion.
Now, press ENTER and then TAB again to start new level under of this level, then input your first accordion content.
To input next accordion, press ENTER, and then press SHIFT+TAB to reward back to one level (the title level),
and then input a new accordion. Continue to input other accordions.
10. Split Texts as Columns
Insert a bullet list, and input [col] for first level.
To input first column, press ENTER and then press TAB key to start new level of list.
At this level, input your content for first column. Press ENTER to continue input content for other columns.
11. Add Code (Pre) Box
Every block quote with [ at the beginning and ] at the end will become a code box